VS Code Cheat Sheet Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. VS Code Cheat Sheet tries to provide a basic reference for beginner and advanced developers, lower the entry barrier for newcomers, and help veterans refresh the old tricks. 🌟 All the cheat-sheets mentioned on my blog in pdf format - godcrampy/cheat-sheets. 🌟 All the cheat-sheets mentioned on my blog in pdf format - godcrampy/cheat-sheets. Cheat-sheets / vscode / vscode-cheatsheet.pdf Go to file Go to file T; Go to line L; Copy path Copy permalink. VSCode cheat sheet of all shortcuts and commands.
I recently had some time to organize my VScode extensions and wanted to share my settings and shortcuts I find very useful.
VScode commands (for Windows)
1. Toggle command ( Ctrl + / )
- THE MOST IMPORTANT SHORTCUT OF ALL
- You can easily toggle comment codeblocks!
2. Same word selector ( Ctrl + D )
- Select the word and press ctrl+D.
- For multiple words, use ctrl+D multiple times.
- Use this to replace words at the same time.
3. Insert multi cursor ( Alt + Click )
- Insert cursor and edit multiple lines at the same time
4. Move code line up and down ( Alt + Arrowkey )
- No more copy paste when you have to move your code line!
5. Indent in and out ( Ctrl + ] or Ctrl+ [ )
- Use shortcut keys to indent/outdent your codeblock!
Vscode Extensions (Global)
All extensions can be found and downloaded from the Vscode extension tab.
Material Theme
Set a theme for your vscode.Better looking environment, better workflow!
Bracket Pair Colorizer 2
Ever got stressed because you got sick of matching the end brackets to the start brackets?With Bracket Pair it’s easy to see mistakes!
Todo Tree
Screenshot shows my custom settings for Todo Tree!
This is an awesome in-code todo list manager. Just write TODO: or FIXME: (default tags) in your code and Todo tree will automatically update your todo list!
If you want to edit the settings or add new tags, you can easily go to File>Preferences>Settings and add changes to your settings.json file!
My custom setting looks like this:
Simply add this to your settings.json file and you will be good to go! (If you already have other settings, be sure to paste this code without the outest curly brackets!)
…install code linting extensions for your codes!
Vscode extensions (by type)
Python

indent-rainbow
Python Preview
Markdown
Markdown Preview Github Styling
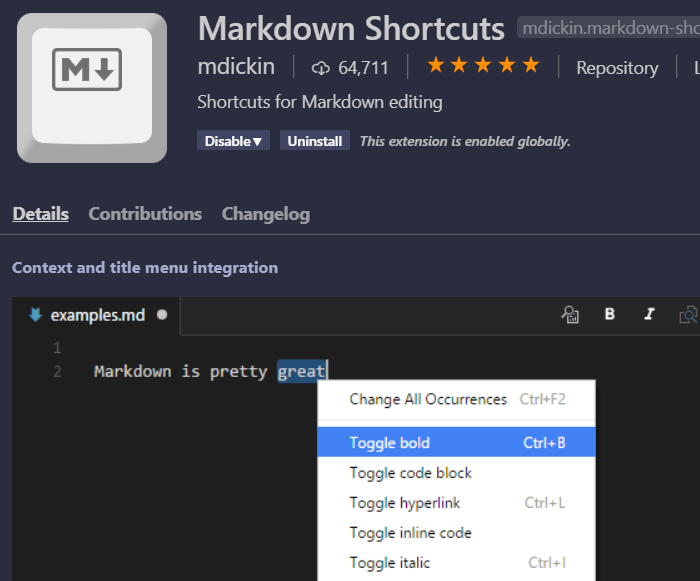
Markdown Shortcut
Javascript
Turbo Console Log
Prettier
Visual Studio Code provides basic support for HTML programming out of the box. There is syntax highlighting, smart completions with IntelliSense, and customizable formatting. VS Code also includes great Emmet support.
IntelliSense
As you type in HTML, we offer suggestions via HTML IntelliSense. In the image below, you can see a suggested HTML element closure </div> as well as a context specific list of suggested elements.
We also offer up suggestions for elements, tags, some values (as defined in HTML5), Ionic and AngularJS tags. Document symbols are also available for HTML, allowing you to quickly navigate to DOM nodes by id and class name.
You can also work with embedded CSS and JavaScript. However, note that script and style includes from other files are not followed, the language support only looks at the content of the HTML file.
You can trigger suggestions at any time by pressing ⌃Space (Windows, Linux Ctrl+Space).

You can also control which built-in code completion providers are active. Override these in your user or workspace settings if you prefer not to see the corresponding suggestions.
Close tags
Tag elements are automatically closed when > of the opening tag is typed.
The matching closing tag is inserted when / of the closing tag is entered.
You can turn off autoclosing tags with the following setting:
Auto update tags

When modifying a tag, the linked editing feature automatically updates the matching closing tag. The feature is optional and can be enabled by setting:
Color picker
The VS Code color picker UI is now available in HTML style sections.
It supports configuration of hue, saturation and opacity for the color that is picked up from the editor. It also provides the ability to trigger between different color modes by clicking on the color string at the top of the picker. The picker appears on a hover when you are over a color definition.
Hover
Move the mouse over HTML tags or embedded styles and JavaScript to get more information on the symbol under the cursor.
Validation
The HTML language support performs validation on all embedded JavaScript and CSS.
You can turn that validation off with the following settings:
Folding
You can fold regions of source code using the folding icons on the gutter between line numbers and line start. Folding regions are available for all HTML elements for multiline comments in the source code.
Additionally you can use the following region markers to define a folding region: <!-- #region --> and <!-- endregion -->
If you prefer to switch to indentation based folding for HTML use:
Formatting
To improve the formatting of your HTML source code, you can use the Format Document command ⇧⌥F (Windows Shift+Alt+F, Linux Ctrl+Shift+I) to format the entire file or Format Selection⌘K ⌘F (Windows, Linux Ctrl+K Ctrl+F) to just format the selected text.
The HTML formatter is based on js-beautify. The formatting options offered by that library are surfaced in the VS Code settings:
html.format.wrapLineLength: Maximum amount of characters per line.html.format.unformatted: List of tags that shouldn't be reformatted.html.format.contentUnformatted: List of tags, comma separated, where the content shouldn't be reformatted.html.format.extraLiners: List of tags that should have an extra newline before them.html.format.preserveNewLines: Whether existing line breaks before elements should be preserved.html.format.maxPreserveNewLines: Maximum number of line breaks to be preserved in one chunk.html.format.endWithNewline: End with a newline.html.format.indentInnerHtml: Indent<head>and<body>sections.html.format.wrapAttributes: Wrapping strategy for attributes:auto: Wrap when the line length is exceededforce: Wrap all attributes, except firstforce-aligned: Wrap all attributes, except first, and align attributesforce-expand-multiline: Wrap all attributesaligned-multiple: Wrap when line length is exceeded, align attributes verticallypreserve: Preserve wrapping of attributespreserve-aligned: Preserve wrapping of attributes but align
html.format.wrapAttributesIndentSize: Alignment size when usingforce alignedandaligned multipleinhtml.format.wrapAttributesornullto use the default indent size.html.format.templating: Honor django, erb, handlebars and php templating language tags.html.format.unformattedContentDelimiter: Keep text content together between this string.
Tip: The formatter doesn't format the tags listed in the html.format.unformatted and html.format.contentUnformatted settings. Embedded JavaScript is formatted unless 'script' tags are excluded.
The Marketplace has several alternative formatters to choose from. If you want to use a different formatter, define 'html.format.enable': false in your settings to turn off the built-in formatter.
Emmet snippets
VS Code supports Emmet snippet expansion. Emmet abbreviations are listed along with other suggestions and snippets in the editor auto-completion list.
Tip: See the HTML section of the Emmet cheat sheet for valid abbreviations.
If you'd like to use HTML Emmet abbreviations with other languages, you can associate one of the Emmet modes (such as css, html) with other languages with the emmet.includeLanguagessetting. The setting takes a language id and associates it with the language id of an Emmet supported mode.
For example, to use Emmet HTML abbreviations inside JavaScript:
We also support User Defined Snippets.

HTML custom data
You can extend VS Code's HTML support through a declarative custom data format. By setting html.customData to a list of JSON files following the custom data format, you can enhance VS Code's understanding of new HTML tags, attributes and attribute values. VS Code will then offer language support such as completion & hover information for the provided tags, attributes and attribute values.
You can read more about using custom data in the vscode-custom-data repository.
HTML extensions
Install an extension to add more functionality. Go to the Extensions view (⇧⌘X (Windows, Linux Ctrl+Shift+X)) and type 'html' to see a list of relevant extensions to help with creating and editing HTML.

Tip: Click on an extension tile above to read the description and reviews to decide which extension is best for you. See more in the Marketplace.
Next steps
Read on to find out about:
- CSS, SCSS, and Less - VS Code has first class support for CSS including Less and SCSS.
- Emmet - Learn about VS Code's powerful built-in Emmet support.
- Emmet official documentation - Emmet, the essential toolkit for web-developers.
Common questions
Does VS Code have HTML preview?
No, VS Code doesn't have built-in support for HTML preview but there are extensions available in the VS Code Marketplace. Open the Extensions view (⇧⌘X (Windows, Linux Ctrl+Shift+X)) and search on 'live preview' or 'html preview' to see a list of available HTML preview extensions.
Vscode Cheat Sheet Printable
