- Phpstorm With Wsl
- Phpstorm Twig Autocomplete Variables
- Phpstorm Windows Subsystem Linux
- Phpstorm Twiggy
JetBrains PhpStorm 2020 Free Download Latest Version for Windows. Full offline installer standalone setup of JetBrains PhpStorm v2020.2.1.
Back to PHPstorm, command+shift+O and search form.html.twig. And yep there it is, change form-control to form-group - that's the correct Bootstrap class. That looks way better. Download olivetti others driver. Now we can fill out the form. Philips modems driver download. Let's see, which one of our favorite Samuel L Jackson movies should we choose first - so many choices. Twig Support is an official plugin from Jetbrains bundled with PhpStorm, so just enable it in the settings and you are done. With PhpStorm, you can set breakpoints right in your Twig files. To make it work, you need to enable the caching of Twig files: To make it work, you need to enable the caching of Twig files: functions.php. In the next EAP of PhpStorm 7 (next after 130.1481) Twig support will be moved to the new plugin and significantly refactored/improved. Could you please contact rustam.vishnyakov@jetbrains.com to collaborate on Twig support.
JetBrains PhpStorm 2020 Overview
JetBrains PhpStorm is a PHP programming language development environment designed based on the JetBrains IntelliJ IDEA platform and has almost all the features of JetBrains WebStorm. This program, like other JetBrains IDEs, provides developers with features such as advanced navigation and guidance, automatic code completion, code quality analysis, troubleshooting and troubleshooting, and increased productivity and efficiency. Before you get to see the actual interface, you are presented with a handy Welcome to PhpStorm prompt. And before you can access the Welcome to PhpStorm prompt, you must go through the PhpStorm Initial Configuration prompt that allows you to pick a keymap scheme, choose an IDE theme, and edit color and fonts.You can also download JetBrains PyCharm Pro 2020
Getting back to the Welcome to PhpStorm prompt, the Recent Projects panel to the left lists the projects you recently accessed. The Quick Start panel to the right allows you to create a new project, open an existing project, create a new project from existing files, configure how PhpStorm works, access docs and how-toss, and register your PhpStorm copy. As mentioned at the start of this article, PhpStorm has a lot to offer: smart PHP code editor; HTML, CSS, and JavaScript editor; support for all major PHP frameworks; code quality analysis; full WordPress support; VCS integration; zero-configuration debugging; duplicated code detector; code completion; code formatting; Twig, Blade or Smarty template engine; remote PHP interpreters; and more.You may also download JetBrains GoLand
Features of JetBrains PhpStorm 2020
- And it can handle the high-level code.
- It supports the database editor or SQL.
- With it used you can get a wonderful result.
- Also, it gives very effective services.
- IntelliJ IDEA Torrent is the best to code editor software.
JetBrains PhpStorm 2020 Technical Setup Details
- Software Full Name: JetBrains PhpStorm 2020
- Setup File Name: JetBrains_PhpStorm_2020.2.1.rar
- Full Setup Size: 319 MB
- Setup Type: Offline Installer / Full Standalone Setup
- Compatibility Architecture: 64 Bit (x64)
- Latest Version Release Added On: 17th Dec 2020
- Developers: JetBrains
Drivers kpn. System Requirements For JetBrains PhpStorm 2020
Before you start JetBrains PhpStorm 2020 free download, make sure your PC meets minimum system requirements.
- Operating System: Windows 7/8/8.1/10
- Memory (RAM): 8 GB of RAM required.
- Hard Disk Space: 500 MB of free space required.
- Processor: Intel Dual Core processor or later.
JetBrains PhpStorm 2020 Free Download
Click on below button to start JetBrains PhpStorm 2020 Free Download. This is complete offline installer and standalone setup for JetBrains PhpStorm 2020. This would be compatible with 64-bit windows.
Before Installing Software You Must Watch This Installation Guide Video
Password 123
More from my site
This Post was Last Updated On: April 2, 2021
Enable debugging #
To use debugging, the constant WP_DEBUG needs to be set to true.
wp-config.php
Using Twig’s native functions #
Twig includes a dump function that can output the properties of an object.
Twig
Which will give you:

You can also dump everything sent to your template (all the contents of $context that were passed to the Twig file) via:
This will give you something like:
Formatted output #
For a highlighted output like you see it above, you need to have xDebug enabled in your local development environment. With some environments like MAMP, enabling it is as easy as ticking a checkbox and restarting the server. Other times, it might be more complex.
An easier solution is to use the Timber Dump Extension, which will make use of the Symfony VarDumper component to generate output like this when using {{ dump() }} in Twig:
It also works in PHP. Instead of using var_dump or print_r, you will use dump() as well:
Commented Twig includes #
Sometimes it’s difficult to know which Twig file generated a certain output. Thankfully, there’s the Timber Commented Include extension. It will generate HTML comments that indicate where a template starts and where it ends:
The extension is only active when WP_DEBUG is set to true.
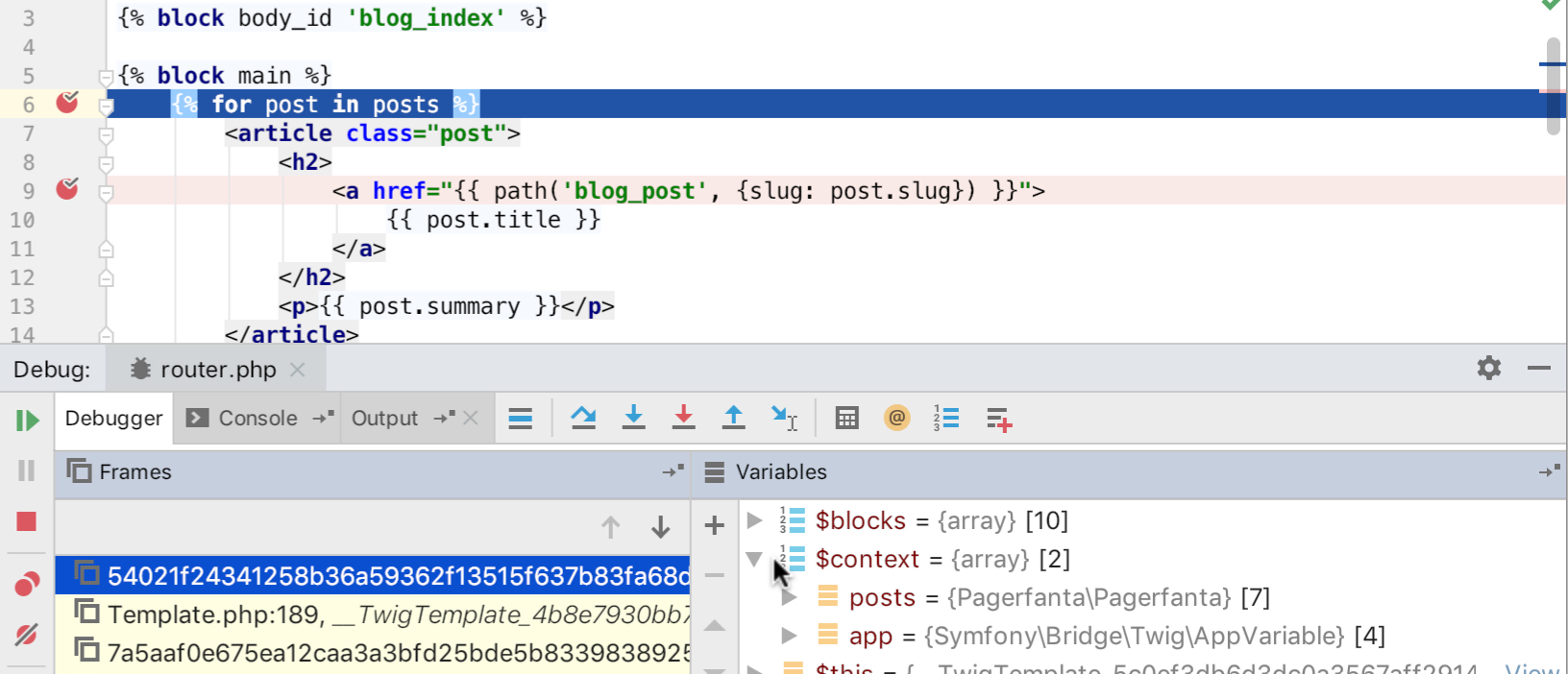
Set breakpoints in Twig #
Twig breakpoints in PhpStorm #
With PhpStorm, you can set breakpoints right in your Twig files. To make it work, you need to enable the caching of Twig files:
functions.php
Then, you need to reference the path to the cached files in Settings/Preferences → Languages & Frameworks → PHP → Debug → Templates. If you’ve installed Timber through Composer, the path will be vendor/timber/timber/cache/.
Remember that you can set the location of the cache files through the timber/cache/location filter:
Twig breakpoints in other IDEs #
Other IDEs don’t allow you to set breakpoints in your PHP code. You can try out the AjglBreakpointTwigExtension extension, that allows you to set breakpoints and inspect environment and context variables.
Install it as a dev-dependency:
And then add it to Timber’s Twig environment:
functions.php
Finally, you can set a breakpoint anywhere in your Twig file:
Timber Debugger #
The Timber Debugger package includes all three extensions mentioned above: the Timber Dump extension, the Timber Commented Include extension and the Twig Breakpoints extension.
Using Timber Debug Bar plugin #
There’s a Timber add-on for the WordPress debug bar.
Warning: this currently requires PHP 5.4.
Phpstorm With Wsl
Using (Legacy) Timber Filters #
You can also use some quick filters on an object. These are legacy and will be removed in favor of using Twig's built-in functionality. However, these do not require that WP_DEBUG be turned on.
print_r #
Passes the variable to PHP’s print_r function.
Phpstorm Twig Autocomplete Variables
get_class #
Phpstorm Windows Subsystem Linux
This filter answers the question: What type of object am I working with? It passes a variable to PHP’s get_class function.
Phpstorm Twiggy
It will output something like TimberPost or your custom wrapper object.
